Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 연산자
- 생활코딩 데이터베이스
- LeNet
- 머신러닝
- MySQL
- Database
- 생활코딩
- reshape
- 카카오클라우드스쿨2기
- CNN
- Python
- 머신러닝(딥러닝)
- 개발자
- 데이터베이스 개론
- Java
- 딥러닝
- tensorflow
- 야학
- 판다스
- 이것이 자바다
- flatten
- 생활코딩 머신러닝야학
- pandas
- 머신러닝야학
- 파이썬
- 데이터베이서
- 데이터베이스
- JavaScript
Archives
- Today
- Total
IT's 우
[HTML5, 3주차-2] 브라우저에 데이터 저장, Web Worker 본문
728x90
브라우저에 데이터 저장
1) 브라우저에 데이터를 저장하는 이유
- 불필요한 트래픽을 줄이기 위해서
메일 앱의 경우 매번 서버에 접속해서 서버의 데이터를 받아 노는 것은 자원의 낭비가 될 수 있습니다.
맨 처음 접속을 할 때는 데이터를 다운로드 받고(파일의 존재 여부를 확인) 다음부터는 마지막 업데이트된 시간을 비교해서 양쪽의 시간이 다르면 데이터가 수정된 것이므로 다운로드를 하고 양쪽의 시간이 같다면 업데이트된 내용이 없으므로 다운로드를 하지 않도록 구현 - offline 상태에서도 데이터를 사용할 수 있도록 하기 위해서
2) 브라우저에 데이터를 저장하는 방법
| Web Storage |
LocalStorage | Map의 형태로 저장 |
| SessionStorage | ||
| Web SQL |
관계형 데이터베이서(SQLites3- 외부에서는 접속이 불가능한 저용량 데이터베이스, 사용법은 MySQL과 유사) 이용 | |
| Indexed DB |
자바스크립트 객체 형태로 저장- NoSQL과 유사 | |
- 기존에는 Cookie를 사용했는데 Cookie 사용하게 되면 문자열만 저장할 수 있고 서버에게 매 번 전송됩니다. 전송 여부를 클라이언트가 결정할 수 없습니다.
3) Web Storage(LocalStorage, SessionStorage)
- 저장소에 데이터가 변경되면 window 객체에 storage 이벤트가 발생하고 이벤트 객체에는 key, oldValue, newValue, url, storageArea 같은 속성이 만들어집이다.
- Local Storage는 전역 변수 localStorage로 사용할 수 있고 Session Storage는 sessionStorage로 사용할 수 있습니다.
- 저장된 내용을 확인하는 방법은 브라우저의 검사 창에서 application을 확인하면 됩니다.
LocalStorage: 브라우저에 저장해서 지우지 않는 한 절대 삭제가 되지 않는 저장소
- 로컬 스토리지 - id 저장을 구현하는데 브라우저를 종료하고 다시 연결했을 때 내용이 존재하는지 여부를 확인
- 로컬 스토리지는 보안이 중요하지 않은 많지 않은 양의 데이터를 저장하는데 용이
장바구니 구현이나 아이디 저장에 유용하게 사용할 수 있습니다. - 동일한 패턴의 데이터가 많은 경우는 로컬 스토리지보다는 Web SQL이나 Indexed DB를 권장
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로컬 스토리지를 이용한 ID 저장</title>
</head>
<body>
<form method="post" action="login" id="loginform">
아이디:<input type="text" id="id" /><br />
비밀번호:<input type="password" id="pwd" /><br />
<input type="checkbox" id="idsave" />아이디 저장<br />
<input type="submit" value="로그인" />
</form>
<script>
let loginform = document.getElementById("loginform");
let id = document.getElementById("id");
let pwd = document.getElementById("pwd");
let idsave = document.getElementById("idsave");
// form의 데이터를 전송할 때(submit)
loginform.addEventListener("submit", (e) => {
// 체크 여부 확인
if (idsave.checked === true) {
// 로컬 스토리지에 저장
localStorage.ids = id.value;
} else {
// 로컬 스토리에서 삭제
delete localStorage.ids;
}
});
//메모리 로드가 끝나면 ids 저장되어있으면 가져오기
window.addEventListener("load", () => {
if (typeof(localStorage.ids) != 'undefined') {
id.value = localStorage.ids;
idsave.checked = true;
}
});
</script>
</body>
</html>
SessionStorage: 현재 접속 중인 브라우저에 해당하는 저장소 접속이 종료되면 소멸
- 세션 스토리지 - 브라우저를 종료했을 때 내용이 소멸되는지와 현재 창에서 새창을 출력했을 때 내용이 복제가 되는지 확인
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>세션 스토리지</title>
</head>
<body>
<!-- 2개의 문자열 입력받는 도구와 버튼 3개-->
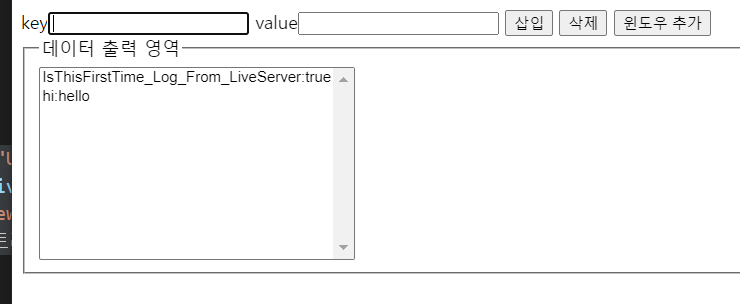
key<input type="text" id="keyinput" />
value<input type="text" id="valueinput" />
<input type="button" value="삽입" id="insertbtn" />
<button id="removebtn">삭제</button>
<button id="addwindowbtn">윈도우 추가</button>
<!-- 데이터 출력 영역 -->
<fieldset>
<legend>데이터 출력 영역</legend>
<select id="list" size="10"></select>
</fieldset>
<script>
let keyinput = document.getElementById("keyinput");
let valueinput = document.getElementById("valueinput");
let insertbtn = document.getElementById("insertbtn");
let removebtn = document.getElementById("removebtn");
let addwindowbtn = document.getElementById("addwindowbtn");
// 세션 스토리지의 내용을 읽어서 list에 출력하는 함수
// 처음 접속할 때 그리고 삽입이나 삭제를 할때
// 매번 데이터를 다시 출력할 생각이라서 코드를 여러 번 작성하지 않도록
// 하기 위해서
const showData = () => {
// list의 내용 초기화
list.innerHTML = "";
// 세션 스토리지를 순회하면서 하나씩 읽기
for (let i = 0; i < sessionStorage.length; i++) {
let temp = sessionStorage.key(i);
// select에 옵션을 추가
// 앞의 내용이 보여지는 내용이고 뒤의 것이 이름
list.options[list.options.length] =
new Option(temp + ":" +
sessionStorage[temp], temp);
}
}
// 윈도우가 모든 데이터를 로드한 후
window.addEventListener("load", (e) => {
//Live Server를 이용해서 실행하면 기본적으로
// 하나의 데이터가 저장돼서 출력됨
showData();
});
// 삽입 버튼을 눌렀을 때
insertbtn.addEventListener("click", () => {
sessionStorage[keyinput.value] = valueinput.value;
//데이터를 다시 출력
showData();
});
// list를 클릭했을 때 클릭한 데이터를 input에 출력
list.addEventListener("click", (e) => {
//선택한 결과 찾아오기
let selecteddata = list.options[list.selectedIndex];
keyinput.value = selecteddata.value;
valueinput.value = sessionStorage[selecteddata.value];
});
// 삭제 버튼을 눌렀을 때 선택된 데이터 삭제
removebtn.addEventListener("click", () => {
delete sessionStorage[keyinput.value];
showData();
})
// 윈도우 추가 버튼을 눌렀을 때 새창으로 열기
addwindowbtn.addEventListener("click", () => {
//새창에서 열면 세션은 현재 내용을 복제해서 생성됩니다.
window.open(location.href);
})
</script>
</body>
</html>
Web Worker
- javascript를 이용한 백그라운드 처리(스레드)
- Javascript에서는 Thread 표현 대신에 Worker라는 표현을 사용
- HTML과 함께 있는 Javascript 코드에서 긴 작업을 수행하게 되면 작업이 끝날 때까지 다른 작업을 수행할 수 없음(UI는 아무것도 할 수 없는 상태)
- Web Worker는 UI 변경을 하지 못하고 DOM 객체 제어를 할 수 없지만 localStorage와 XMLHttpRequest(ajax) 사용은 가능
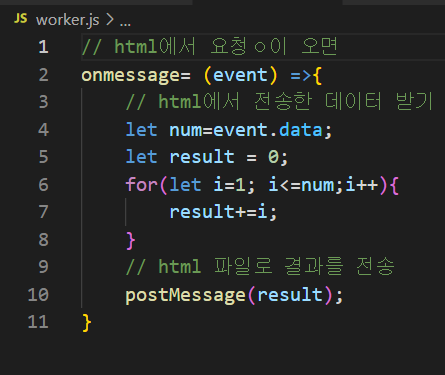
- Web Worker 생성
let 변수= new Worker("자바스크립트 파일 경로"); // 워커는 별도의 스크립트 파일에 만들어야 함 - 워커와 브라우저 사이의 메시지 전송 워커변수.postMessage("메시지") -> 워커에서는 message 이벤트 발생
워커 파일에서는 postMessage("메세지") => 워커 변수에 message가 발생함 - sendMessage는 바로 처리해달라는 요청이고 postMessage는 다른 작업이 없으면 처리해달라고 하는 요청입니다.
- message 이벤트가 발생하면 매개변수에 data와 error를 가진 객체가 전달됩니다.
data는 data이고 error는 에러가 발생했을 때 에러에 대한 정보를 가진 객체입니다. - 워커는 terminate()를 호출해서 중지가 가능

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 워커</title>
</head>
<body>
<h1>Web Worker</h1>
숫자 입력<input type="number" id="num"/>
<button id="start">합계 구하기</button>
<script>
let num=document.getElementById("num");
let start=document.getElementById("start");
let worker;
start.addEventListener("click", ()=>{
//워커가 만들어져 있으면 중지
if(worker)
{
worker.terminate();
}
// 워커 생성
worker = new Worker("worker.js");
// 메세지 전송
worker.postMessage(Number(num.value));
//워커가 결과를 전송했을 때
worker.onmessage=(event)=>{
alert("합계: "+ event.data);
}
});
</script>
</body>
</html>728x90
반응형
'카카오 클라우드 스쿨 2기 > frontend' 카테고리의 다른 글
| [javascript] 깊은 복사, 얕은 복사 (0) | 2022.12.08 |
|---|---|
| [react] props, state, ref (0) | 2022.12.06 |
| [HTML5, 3주차-2] Geo Location, 카카오맵 API, File API (0) | 2022.11.15 |
| [JavaScript 카카오클라우드스쿨2기 3주차-1]데이터 표현 방법 Parsing, 프로젝트에서 모듈화, AJAX 실습, 웹 클라이언트에서 웹 서버에게 데이터를 전송하는 방법(GET, POST~), Promise, Fetch API (0) | 2022.11.14 |
| [JavaScript, 카카오클라우드스쿨2기 3주차-1] Promise (0) | 2022.11.14 |